
このような悩みを解決します
本記事を読むメリット
”この記事を書いた人”の画像をGravatarに登録することなくプラグインを利用して簡単に設定する方法がわかる
目次
プラグインで画像設定する理由

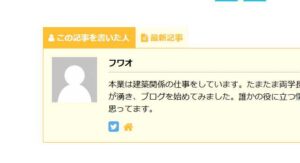
初期状態だとプロフィール画像が無い状態なのですが、
結論から言うと、プラグインを利用することで簡単に画像設定することが出来ます。
ワードプレスでは、プロフィール画像の設定で
Gravatarに登録しないと画像表示できないようになっています。
画像設定するだけなのに、なんで外部サイトに登録しないといけないの?って思いませんでしたか?
WordPressに登録しているメールアドレスとパスワードを
外部サイトに入力するのはセキュリティ的にどうかと思うので、
プラグインを利用する方法で画像設定できる方法を解説します。
プラグインの設定手順
初期状態だと下図のようになってるわけですが

これを下図のようにします。

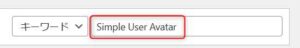
Simple User Avatar というプラグインを使って設定していきたいと思います。
・ワードプレスのプラグインから新規追加をクリック

キーワードにSimple User Avatarと入力します。

今すぐインストールをクリックして有効化してください。

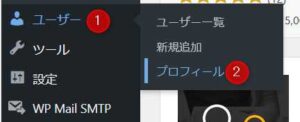
有効化したら、ユーザーからプロフィールをクリック

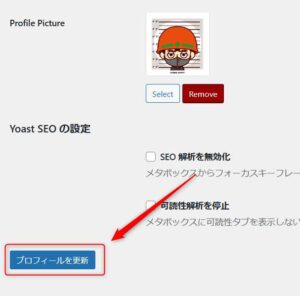
下にスクロールしていくとProfile Pictureがあるのでselectをクリック

任意の画像を選択して投稿に挿入をクリック

プロフィールを更新をクリック

以上になります。
まとめ

最後にまとめると、
Simple User Avatarをインストール有効化して
ユーザー ⇒ プロフィール ⇒ Profile Picture ⇒
select ⇒ 設定 ⇒ プロフィールを更新の流れです。
順を追ってやれば難しいことはないので是非活用してください。