過去記事を見つけやすいようにしたいなあ
このような悩みを解決します。
この記事の内容
ワードプレス アフィンガー5でプラグインを利用して自動でマップ構築 更新してくれる
HTMLサイトマップ(読者用)の設置方法
目次
アフィンガー5でHTMLサイトマップ(読者用)の設置方法

ブログを書いているとだんだん記事数が増えてきて
過去記事を探すまでの道のりが長くなってきますよね。
この記事ではアフィンガー5利用者が、
プラグインを利用してHTMLサイトマップを表示するまでの
設定方法を解りやすく解説していきたいと思います。
アフィンガー5利用者でなくても,途中まではやることは同じ(ワードプレス利用者)なので
参考になると思います。
具体的にはワードプレスプラグインのPS Auto Sitemapを使ってHTMLサイトマップを作ります。
こんな感じになります↓

ワードプレスのプラグイン PS Auto Sitemapのインストール
このプラグイン、更新がかなり昔で止まってますが使用上特に問題はないようです。
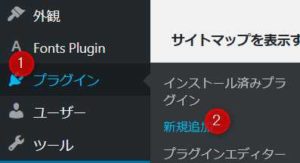
・ワードプレス画面の左側のプラグインから新規追加をクリック

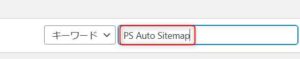
・出てきた画面のキーワードにPS Auto Sitemapと入れます。

・PS Auto Sitemapが出てくるのでインストールして有効化してください。

固定ページからサイトマップ記事をつくる
PS Auto Sitemapを有効化したら
固定ページからサイトマップ記事を作ります。
記事といってもタイトルを入れて、後述する文字列をコピペするだけです。
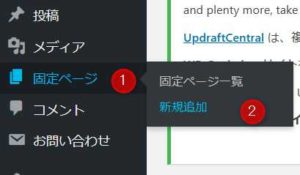
・固定ページから新規追加をクリック

・タイトルはわかりやすいようにサイトマップと入れて(わかればなんでもいいですが)
画面右のテキストを選択して

下の白い空欄に<!-- SITEMAP CONTENT REPLACE POINT -->
といれるのですが、↑をコピぺでもいいですが、
設定からPS Auto Sitemapからでもコピーできます。
やり方は
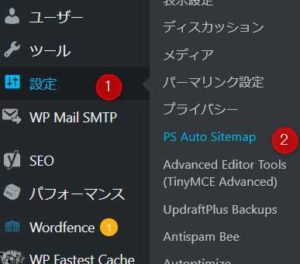
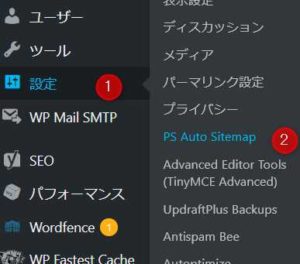
・設定→ PS Auto Sitemapをクリック

画面一番下にコピー文があります。

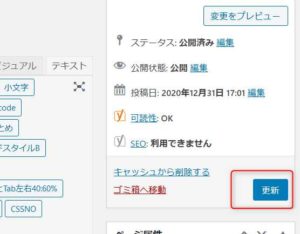
・ペーストし終わったら更新をクリックしてください。

PS Auto Sitemapの設定
設定→PS Auto Sitemapをクリック

・細かい設定は、参考までに私の設定を載せておきますが、
一緒にしないといけないわけではないです。
サイトマップを表示する記事の空欄に先ほど作成した固定ページの番号をいれます。

番号の書いてある位置は
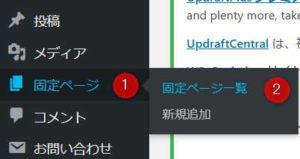
固定ページ→固定ページ一覧をクリック

サイトマップ列のIDと書いてある対象数字です。

数字を入力したら変更を保存をクリックしてください。

外観からサイトマップの表示設定をする
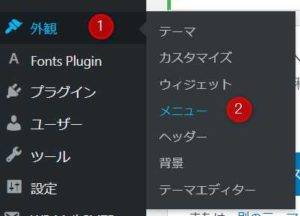
外観→メニューをクリック

編集するメニューがスマホだけになっていたら、図内の表示に切り替えて

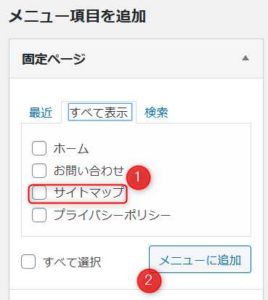
すべて表示タブを開き、サイトマップにチェックを入れて、
メニューに追加をクリック

サイトマップが増えたのを確認したら
メニューを保存をクリックして終わりです。

トップにサイトマップが追加されました。

まとめ

以上でアフィンガー5でHTMLサイトマップの追加までの解説でした。
プラグインでの追加ですので、後は放置で自動的にサイトマップが構築されるので便利ですよね!
合わせて読みたい